如何自定义主题样式?
KM盒子自定义主题样式,主要通过重写html/css/mobile.css样式文件进行实行。
操作步骤:
1、先导出webapp 例如:下图是导出webapp命名为h001的目录结构

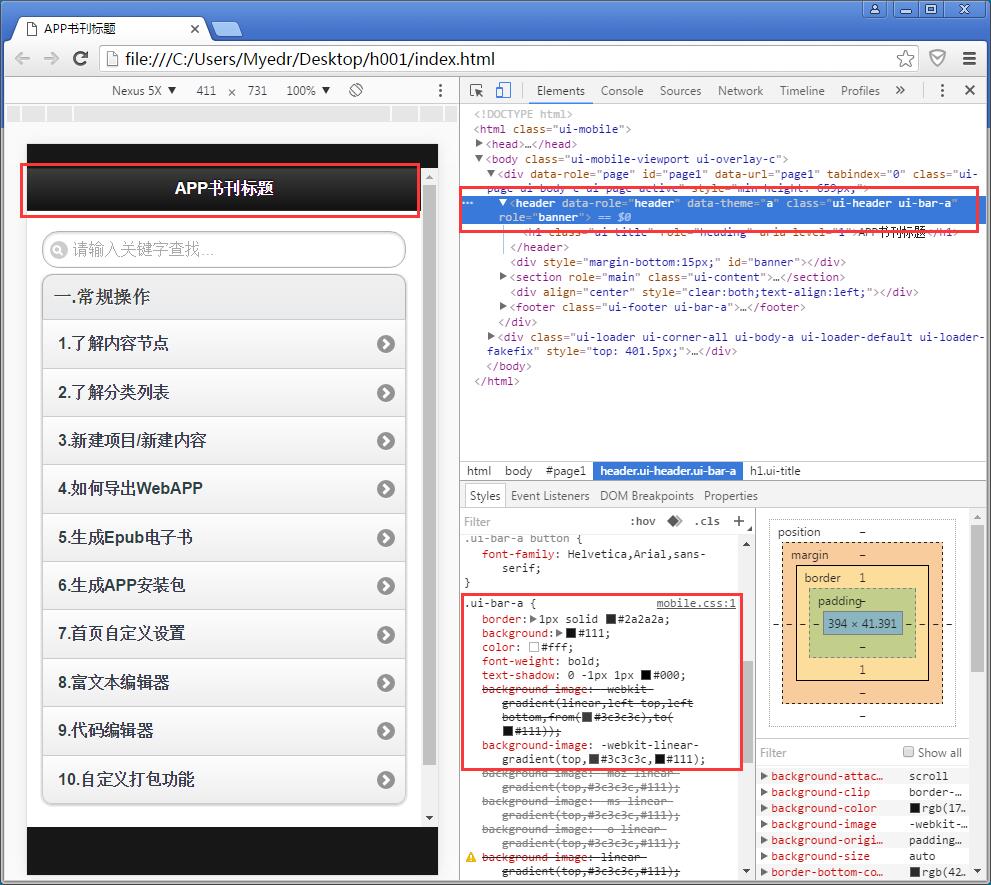
2、用Chrome浏览器打开,按F12进入开发模式

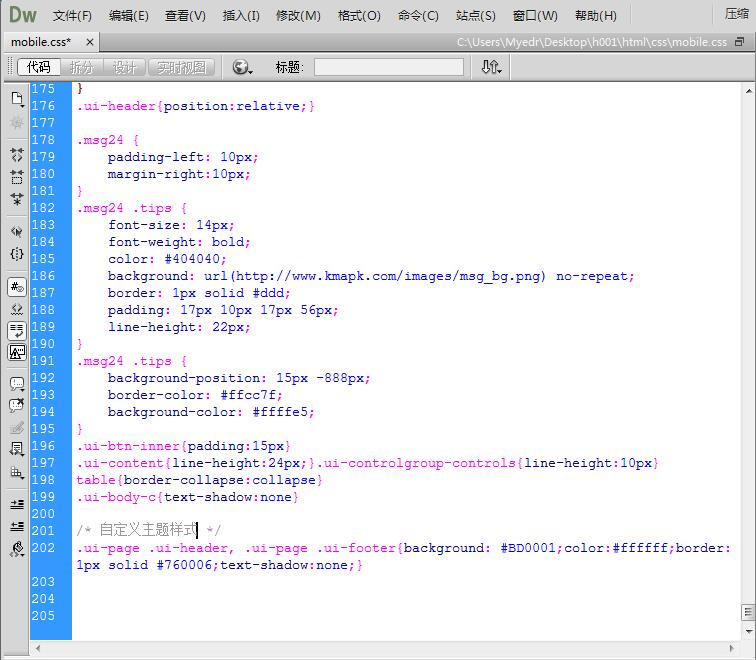
3、用Dreamweaver打开html/css/mobile.css样式文件,在底部覆写css样式

增加一行代码试下修改头部和底部的样式:
.ui-page .ui-header, .ui-page .ui-footer{background: #BD0001;color:#ffffff;border:1px solid #760006;text-shadow:none;}
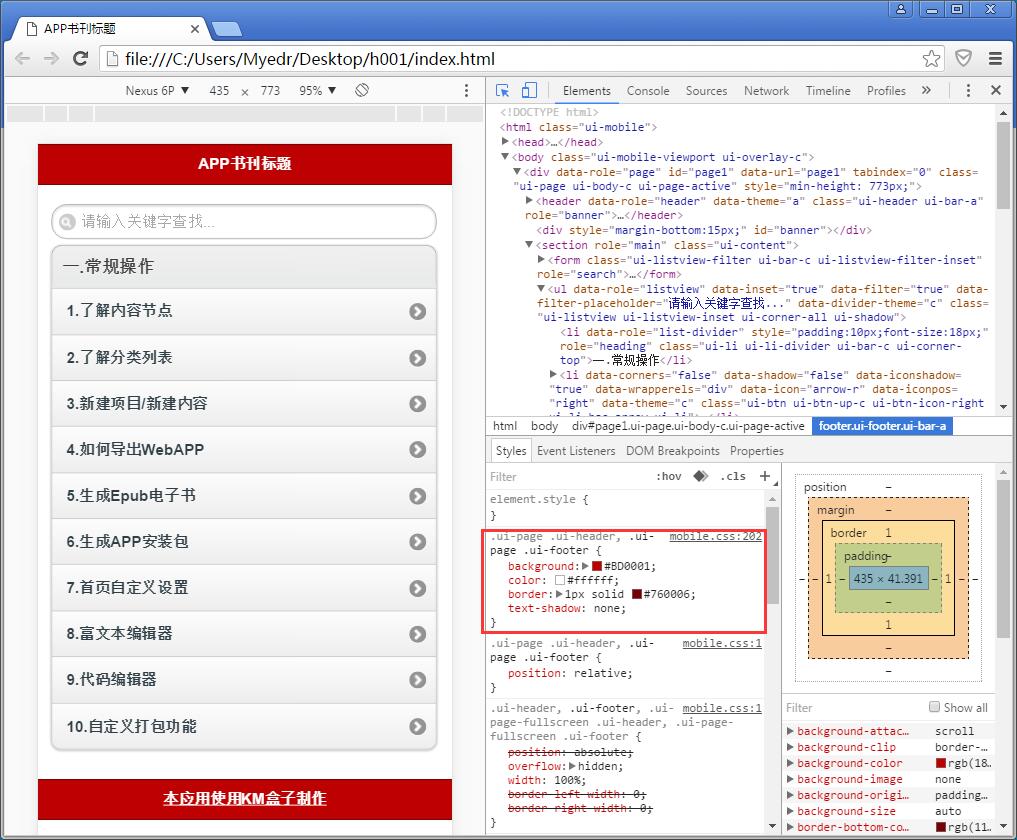
4、在Chrome浏览器中刷新看下效果:

5、我们修改好html/css/mobile.css文件后,下次我们要使用这个主题样式,应该怎样操作。

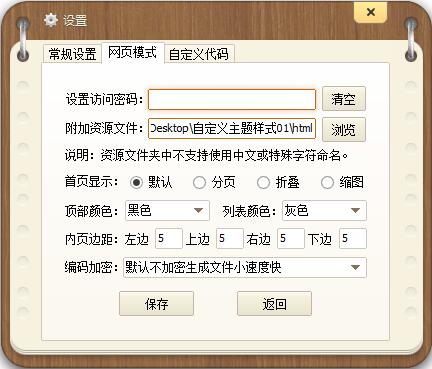
我们只需要新建一个文件夹,将html/css/mobile.css复制过去,然后在KM盒子—软件设置—附加资源文件 处选择我们的主题样式存放路径。

这样生成APP时,就会自动将我们修改好的新的mobile.css覆盖默认旧的mobile.css文件。