如何自定义主内页模版?
KM盒子自定义内页模版,主要通过查找附加资源文件夹下的page\page.html文件,通过模版标签进行输出内容。
了解自定义内页模版的标签
调用文章标题:{title}
调用文章内容:{body}
调用下一篇:../006/001.html
调用上一篇:../006/003.html
调用版权信息:本应用使用KM盒子制作
调用标题列表:
操作步骤:
1、新建一个文件夹,再新建一个html文件,保存路径为html\page\page.html

2、page.html的代码示例如下:
<!doctype html>
<html>
<head>
<meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0;"/>
<meta charset="utf-8">
<title>{title}</title>
<link href="../css/mobile.css" rel="stylesheet" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/mobile.js"></script>
</head>
<body>
<div data-role="content">
{body}
<div>
<a href="../006/001.html" rel="external">上一篇</a>
<a href="../006/003.html" rel="external">下一篇</a>
</div>
</div>
</body>
</html>
这里主要使用{title}标签调用标题,{body}调用文章内容,{previous}和{next}调用上一篇和下一篇链接路径。
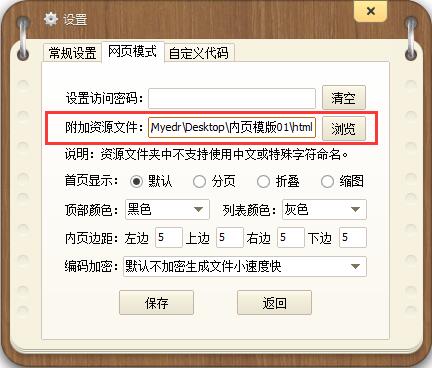
3、在KM盒子—软件设置—附加资源文件 处选择我们内页模版html文件夹的存放路径。

这样,保存生成时,软件就会自动使用html\page\page.html文件做为内页的模版输出内容。