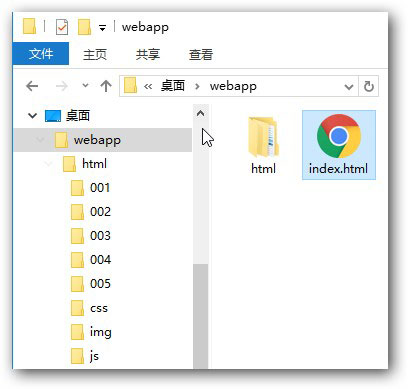
首先我们需要先了解下,KM盒子软件生成网页模式APP的源文件目录结构。
我们通过右键导出webapp来看下源文件的目录结构。

生成网页模式APP的源文件目录结构

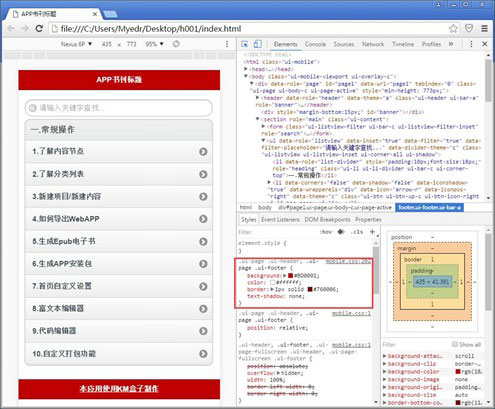
自定义样式主要通过重写html/css/mobile.css文件进行实现。

试下修改头部和底部的样式
增加一行代码试下修改头部和底部的样式:
.ui-page .ui-header, .ui-page .ui-footer{background: #BD0001;color:#ffffff;border:1px solid #760006;text-shadow:none;}