KM盒子默认使用了jquery mobile框架,用户可以通过自定义jquery mobile主题样式,覆盖默认文件或者添加自定义的CSS文件进行扩展主题样式。
方法一:覆盖默认文件,主要通过覆盖jquery mobile框架的mobile.js和mobile.css两个文件进行实现。

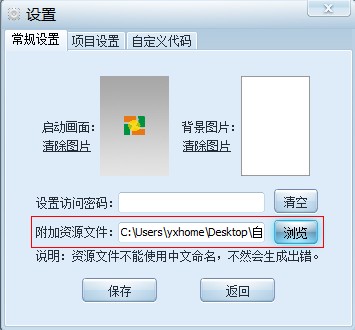
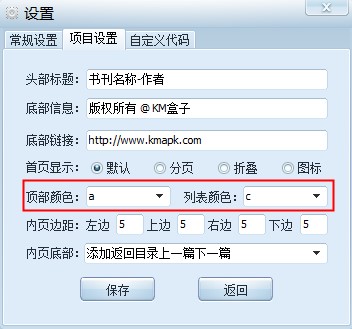
操作步骤:点击软件设置,在附加资源文件处选择设计好的主题样式html文件夹。然后在项目设置处,设置顶部颜色和列表颜色。这里需要注意jquery mobile 1.32以后的版本仅支持两种颜色a和b 选择其他则无效。

最后保存生成即可生成新的主题,在这里提供两套设计好的主题给大家参考。下载网址:http://www.kmbox.cn/help/styles.zip
效果示例:
方法二:添加新的CSS样式文件,同样的我们需要在软件设置附加资源文件处引入我们自已设计好的css文件样式。

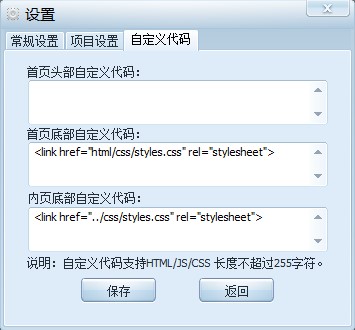
同时我们需要在自定义代码处,首页底部自定义代码添加:
<link href="html/css/styles.css" rel="stylesheet">
在内页底部自定义代码添加
<link href="../css/styles.css" rel="stylesheet">
然后保存生成。也可以先导出webapp然后使用Dreamweaver进行修改,主要修改data-theme="a"和data-divider-theme="c"这两个属性。
效果示例:
同样在这里提供两套设计好的主题给大家参考。下载前面的资源文件打包在一起了,懂得制作网页的用户可以自已设计主题分享给其他用户。jquery mobile主题在线设计网址:http://www.kmbox.cn/theme/

