操作说明:
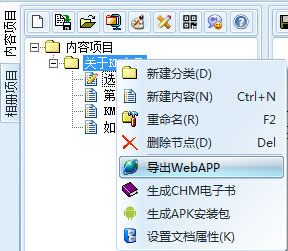
1、软件设置中设置首页显示:默认,然后导出webapp

2、软件设置中设置首页显示:折叠,然后导出webapp

3、将默认带搜索框的index.html文件改名为search.html,复制到折叠项目的html文件夹下面。
4、打开index.html文件在头部添加一个搜索按钮链接到html/search.html文件
<a class="jqm-search-link ui-nodisc-icon ui-alt-icon ui-btn-right ui-btn ui-icon-search ui-btn-icon-notext ui-corner-all" role="button" href="html/search.html" data-role="button" rel="external"></a>
5、打开html/search.html文件,将代码中的html/替换成../html/ 将代码中的html\替换成空 (因为把index.html改名为search.html复制到html目录后,search.html文件的链接路径不一样了,所以需要替换修改下路径) 接着在头部添加一个返回按钮
<a href="#" data-role="button" data-rel="back">返回</a>
6、使用自定义首页功能重新打包生成APK

