今天开始, “使用 jQuery Mobile 与 HTML5 开发 Web App” 的系列文章将会继续,这次要介绍的是 jQuery Mobile 的内容格式部分,这也是 jQuery Mobile 的组件部分,包含了基本 HTML 样式(Basic HTML styles),主题内容(Theming content),可折叠内容块(Collapsible content blocks),折叠组(Collapsible sets),网格布局(Layout grids),以及一套列表组件(List View),其中 jQuery Mobile 官方把除列表组件外的其他部分统称为内容的格式化(Content formatting),下面 Kayo 将会为大家一一介绍这些内容格式。
一.基本 HTML 样式(Basic HTML styles)
jQuery Mobile 会对默认的 HTML 渲染进行样式丰富, Kayo 曾经在之前的文章中以 button 组件为例子介绍过 jQuery Mobile 样式丰富的方法,各位可以参考前文中的第一部分—— Button 组件及 jQuery Mobile 如何丰富组件样式 ,来了解 jQuery Mobile 基本 HTML 样式的丰富方法。
二.主题内容(Theming content)
有看过 Kayo 之前所写的文章的童鞋应该对主题内容不陌生了,所有的 jQuery Mobile 组件均支持通过添加 “data-theme=” 属性来为组件添加颜色主题,该属性默认有五个值 a, b, c, d, e,分别代表由深到浅五种颜色,另外开发者还可以通过在 CSS 里添加相应的 Class 来自定义颜色。
需要自定义主题颜色的童鞋可以编辑 jquery.mobile-1.1.0 文件,在文件中模仿 a, b, c, d, e 默认样式的 css 写出自定义的颜色,值得一提的是, jQuery Mobile 的主题颜色是使用 CSS3 的渐变颜色,因此直接写出自己的颜色比较困难,建议大家使用 jQuery Mobile 官方的主题编辑器,可以很方便的创建自定义的主题。
三.可折叠内容块(Collapsible content blocks)
在 jQuery Mobile 里,可以通过给容器添加 data-role=”collapsible” 来产生一个可折叠内容块组件,通常容器中需要类似如下类型的结构:
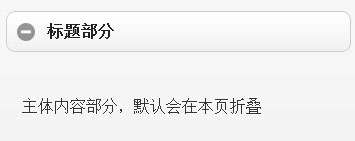
<div data-role="collapsible"> <h3>标题部分</h3> <p>主体内容部分,默认会在本页折叠</p> </div>
效果如下:

另外在新版的可折叠内容块组件中,可折叠块默认是收缩起来的,点击标题展开内容,再次点击则重新折叠内容,开发者可以通过给可折叠内容块的容器添加 data-collapsed=”false” 属性使折叠块默认为展开的。
可折叠内容块组件支持嵌套使用:
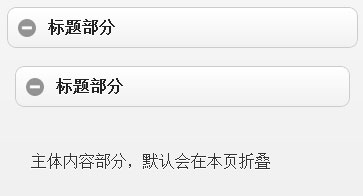
<div data-role="collapsible"> <h3>标题部分</h3> <div data-role="collapsible"> <h3>标题部分</h3> <p>主体内容部分,默认会在本页折叠</p> </div> </div>
效果如下:

四.折叠组(Collapsible sets)
把若干个可折叠内容块组件用一容器包裹,并给包裹添加 data-role=”collapsible-set” 属性,即为折叠组组件。 jQuery Mobile 会把这些可折叠内容块在样式上整合为一个整体,产生类似于手风琴的效果(每次只会展开一个子元素)。
假如 HTML 代码如下:
<div data-role="collapsible-set"> <div data-role="collapsible" data-collapsed="false"> <h3>第一部分</h3> <p>第一部分主体内容</p> </div> <div data-role="collapsible"> <h3>第二部分</h3> <p>第二部分主体内容<</p> </div> <div data-role="collapsible"> <h3>第三部分</h3> <p>第三部分主体内容</p> </div> </div>
得到如下如所示的效果

五.网格布局(Layout grids)
为了能创建比较复杂的布局(两列布局(class 中含有 ui-grid-a)和三列布局 (class 中含有 ui-grid-b)), jQuery Mobile 利用 CSS 创建了两种预设的配置布局。
1.两栏布局
要创建两栏布局,可以先给父元素添加 ui-grid-a 的 class ,然后分别为第一个子元素添加 ui-block-a 的 class , 第二个子元素添加 ui-block-b 的 class ,具体例子如下:
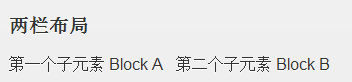
<div class="ui-grid-a"> <div class="ui-block-a">第一个子元素 Block A</div> <div class="ui-block-b">第二个子元素Block B</div> </div>
效果如下图:

另外网格布局也可用于 jQuery Mobile 组件中,如下的 HTML:
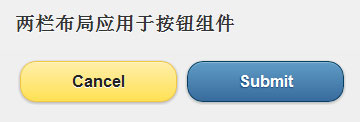
<fieldset class="ui-grid-a"> <div class="ui-block-a"><button type="submit" data-theme="e">Cancel</button></div> <div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div> </fieldset>
效果如下:

2.多栏布局
要创建三栏布局,可以先给父元素添加 ui-grid-b 的 class ,然后分别为第一个子元素添加 ui-block-a 的 class ,
第二个元素添加 ui-block-b 的 class ,第三个元素添加 ui-block-c 的 class 。
以此类推,四栏布局使用 ui-grid-c 的 class ,五栏布局使用 ui-grid-d 的 class 。

