一、主要实现效果:

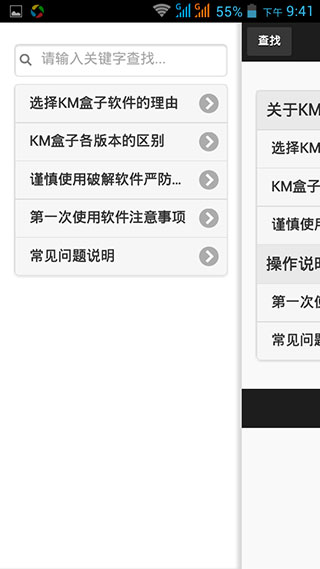
1、首页侧边栏搜索目录

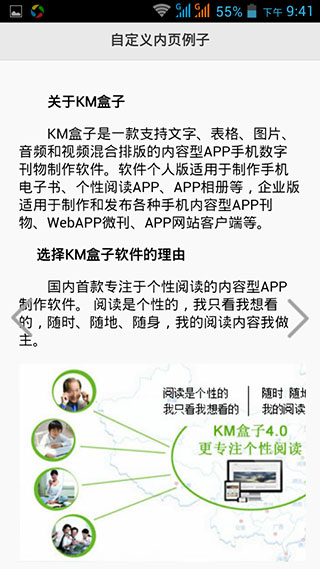
2、内页左右两侧浮动箭头切换上下篇
二、首页代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>自定义模版标签例子</title>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="html/css/mobile.css" rel="stylesheet" />
<script type="text/javascript" src="html/js/jquery.js"></script>
<script type="text/javascript" src="html/js/mobile.js"></script>
<script>
function mypl(){$("#pl01").panel("open");}
</script>
</head>
<body>
<div data-role="page">
<div data-role="header" data-theme="b"> <a href = "#" data-role="button" onclick="mypl()">查找</a>
<h1>自定义模版标签例子</h1>
</div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
{list}
<li data-role="list-divider" style="padding:10px;font-size:18px;">{flt}</li>
<li><a href="{liurl}" rel="external">{lit}</a></li>
{/list}
</ul>
</div>
<div data-role ="panel" id="pl01">
<ul data-role="listview" data-inset="true" data-filter="true" data-filter-placeholder="请输入关键字查找...">
{list}
<li><a href="{liurl}" rel="external">{lit}</a></li>
{/list}
</ul>
</div>
<div data-role="footer" data-theme="b">
<h1>版权版有 @ KMAPK</h1>
</div>
</div>
</body>
</html>
其中id为pl01的层,为侧边栏,{list}{/list}为循环标签,{flt}为调用分类标题,{lit}为调用文章标题。
三、内页代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>{title}</title>
<meta name="viewport" content="width=device-width,initial-scale=1"/>
<link href="../css/mobile.css" rel="stylesheet" />
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/mobile.js"></script>
<style>
#LeftArrow{width:50px;height:50px; position:fixed;top:50%;left:0px;}
#RightArrow{width:50px;height:50px; position:fixed;top:50%;right:0px;}
</style>
</head>
<body>
<div data-role="header">
<a data-rel="back" data-icon="back">返回</a><h1>{title}</h1><a href="../../index.html" data-role="button" data-icon="home" rel="external">首页</a>
</div>
<div data-role="content">
{body}
<div>
<a id="LeftArrow" href="{previous}" rel="external"><img src="../img/LeftArrow.png" /></a>
<a id="RightArrow" href="{next}" rel="external"><img src="../img/RightArrow.png" /></a>
</div>
</div>
<div data-role="footer">
<h1>版权版有 @ KMAPK</h1>
</div>
</body>
</html>
其中,id="LeftArrow"和id="RightArrow"为左右两侧上下篇,{title}为文章标题,{body}为文章内容,{previous}为上一篇链接,{next}为下一篇链接。

