设计最终效果图:

所用到的索材:背景图片1张、banner图片1张、PNG图标6张
操作步骤:
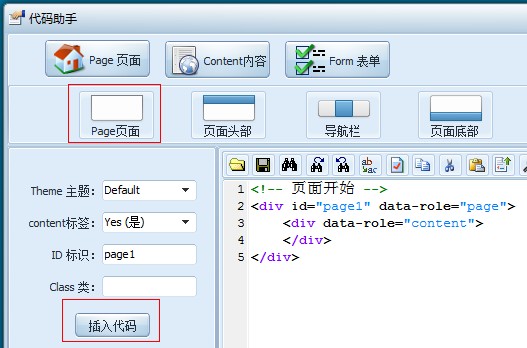
1、打开代码助手,插入一个页面代码,如下图:

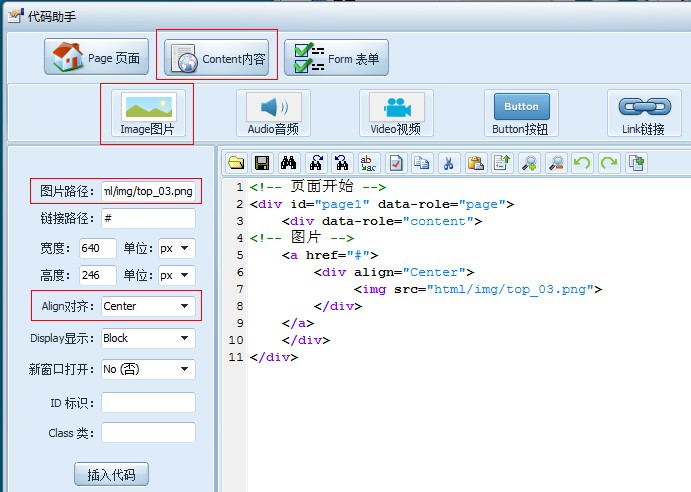
2、在<div data-role="content">层中插入一张图片代码,如下图:

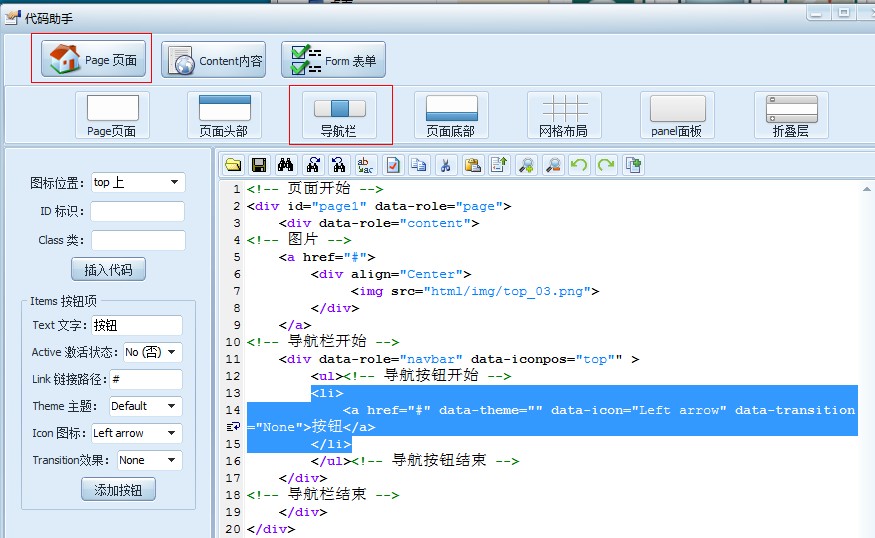
3、在图片代码下面插入一个导航菜单代码,如下图:

4、将选中的li项替换为:
<li><a href="about.html" rel="external"><img src="html/img/contacts.png"><h3>栏目标题一</h3></a></li>
<li><a href="blog.html" rel="external"><img src="html/img/gallery.png"><h3>栏目标题二</h3></a></li>
<li><a href="gallery.html" rel="external"><img src="html/img/maps.png"><h3>栏目标题d三</h3></a></li>
<li><a href="portfolio.html" rel="external"><img src="html/img/messaging.png"><h3>栏目标题四</h3></a></li>
<li><a href="services.html" rel="external"><img src="html/img/notes.png"><h3>栏目标题五</h3></a></li>
<li><a href="services.html" rel="external"><img src="html/img/playstore.png"><h3>栏目标题六</h3></a></li>
5、添加CSS代码自定义样式:
<style>img{max-width:100%;height:auto;}#page1{background:url(html/img/bottom_01.png);-moz-background-size:100% 100%;background-size:100% 100%}.ui-btn-up-c,.ui-btn-hover-c{border:none;background-image:none;background:none}.ui-btn-hover-c{background:#ddd}.ui-btn-inner{border:none}.ui-btn-text h3{margin-top:-2px;line-height:0;text-shadow:none}</style>
OK,至此一个简单漂亮的响应式首页制作完成了。

