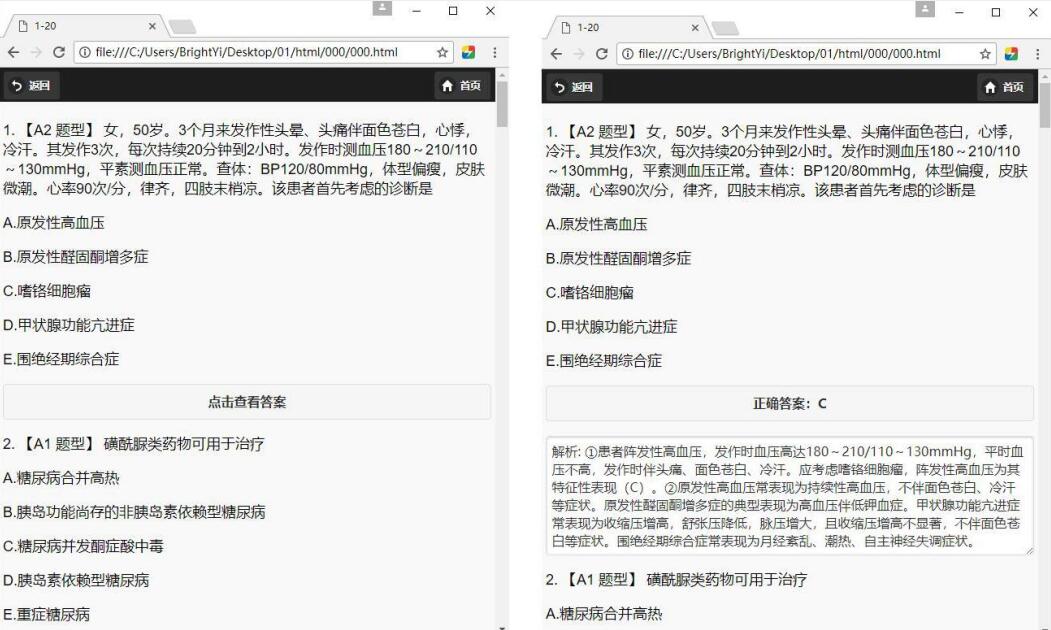
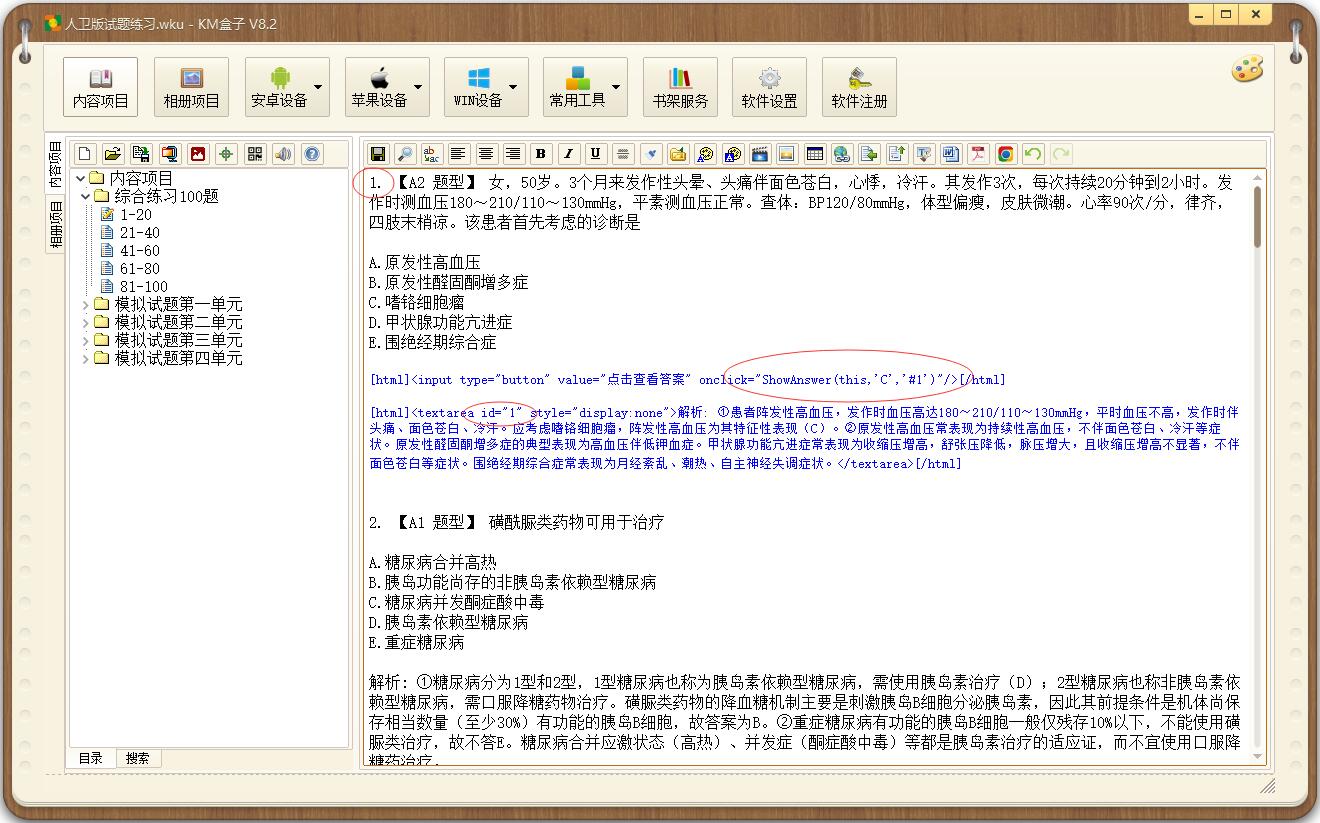
首先来看下我们要实现的效果,如下图:

实现效果:在每道题的后面添加一个按钮“点击查看答案”,点击后显示答案和解析内容。
要实现这个功能,我们需要在编辑器中插入html代码才能实现。
操作步骤:
1、先写一个js函数,点击按钮时,通过onclick事件调用。代码如下:
<script type="text/javascript">
function ShowAnswer(isinput, answer, id) {
var a = $(isinput).val();
var b = "点击查看答案";
if (a == b) {
$(isinput).val("正确答案:" + answer).button("refresh");
$(id).show();
} else {
$(isinput).val("点击查看答案").button("refresh");
$(id).hide();
}
}
</script>
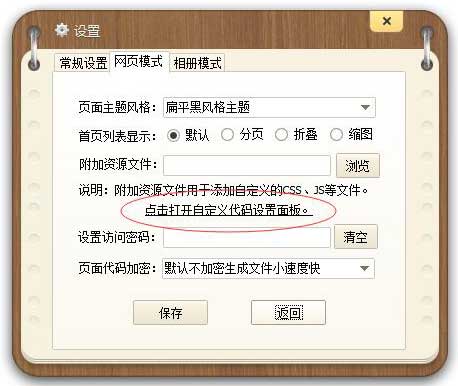
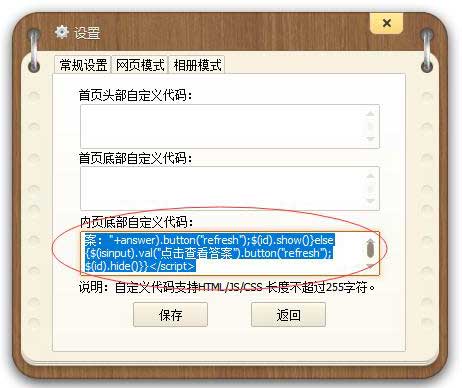
2、将这段代码压缩后,粘贴到软件设置—>自定义代码设置—>内页底部代码,并保存,如下图


这里可以直接复制压缩后的代码:
<script type="text/javascript">function ShowAnswer(isinput,answer,id){var a=$(isinput).val();var b="点击查看答案";if(a==b){$(isinput).val("正确答案:"+answer).button("refresh");$(id).show()}else{$(isinput).val("点击查看答案").button("refresh");$(id).hide()}}</script>
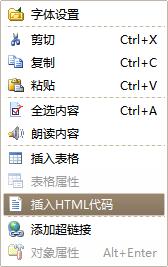
3、在编辑器中点右键,插入HTML代码。

插入HTML代码:
<input type="button" value="点击查看答案" onclick="ShowAnswer(this,'A','#1')"/>
插入HTML代码:
<textarea id="1" style="display:none">解析:内容 </textarea>

这里需要注意,onclick事件调用ShowAnswer(this,'A','#1')传递两个参数,其中'A'填写答案,'#1'填写textarea标签的id,如果没有textarea标签则填'#'即可。建议id按题目编号设定,例如第一题即id="1"、第二题id="2"、第三题id="3"。另外由于软件文本输入框长度只支持255个字符,因此解析内容不建议超过255个字符。

