代码编辑器
操作步骤:在需要使用代码编辑器的内容节点上右键,选择“设置文档属性”将编辑器类型设成代码编辑器,这时当前节点原富文本编辑器上的内容会被清空。使用代码编辑器可以通过新建代码模版,新建一个html页面,也可以将已经做好的html代码复制到编辑器中。如果页面上需要用到图片、CSS文件、音视频等,请参照自定义首页设置。

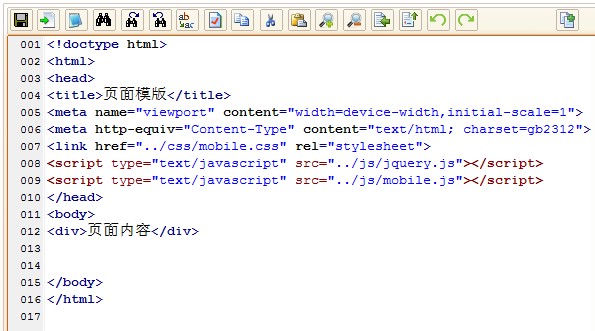
代码支持使用html5+css+js代码进行页面编辑。代码编辑器工具栏功能:保存、新建代码模版、在记事本中打开代码、查找、替换、全选、复制、剪切、粘贴、放大、缩小、一键粘贴、一键复制、辙消、重做等等。

代码编辑器支持快捷插入代码片段功能和代码提示功能,在代码编辑器状态下按 Ctrl+D 为代码提示。可以通过修改安装目录下的config/ SynAC.txt代码自动完成设置文件 config/SynCP.txt代码提示功能设置文件进行自定义设置。
默认页面引入jQuery Moble框架1.3.2版,引用路径如下:
<link href="../css/mobile.css" rel="stylesheet">
<script type="text/javascript" src="../js/jquery.js"></script>
<script type="text/javascript" src="../js/mobile.js"></script>
该功能可以配合软件的代码助手功能进行使用。

