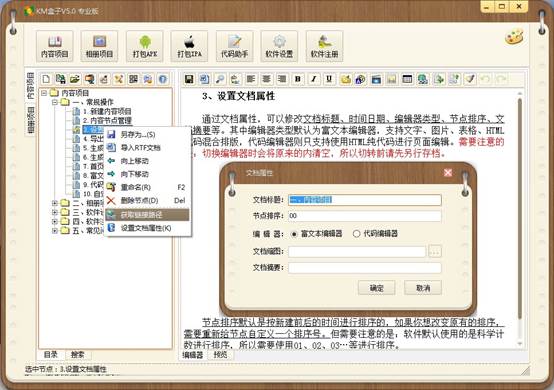
1、在需要链接的目标文档上面右键,选择获取链接路径

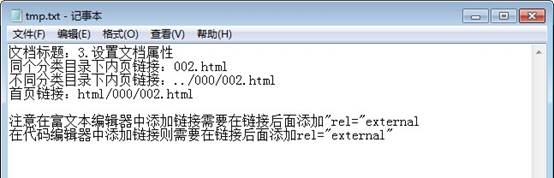
2、这里获取到的链接路径是相对咱径来的
同个分类节点目录下的文档可以直接使用html文件名,命名的规则为第一个文档节点000.html、第二个文档节点001.html、第三个文档节点002.html…依次类推。
而需要链接到其他分类节点的文档则需要在前面加上../000/意思是先回到上级分类目录再进入分类下面的html文件。第一个分类是../000/、第二个分类是../001/第三个分类是../002/,依次类推。

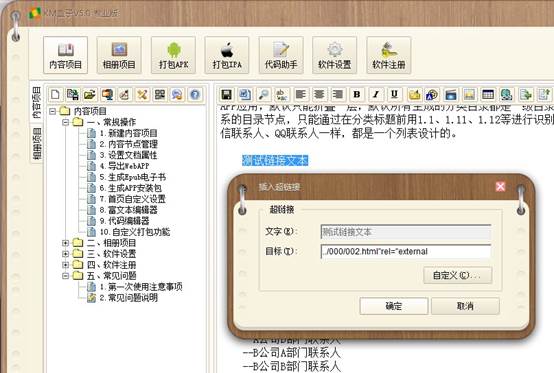
3、在编辑器中选择要添加链接的本文,然后右键选择添加链接

这里我们可以看到目标路径中我们填写的路径是:
../000/002.html"rel="external而实际生成的A标签效果应该是这样子的<a href="../000/002.html" rel="external">
也就是说软件会自动在路径前后添加上“”引号,而加上rel="external"是因为我们使用jquery mobile框架,不同页面的链接必须加上。
明白了这个规律,我们也可以使用添加链接这个功能,给文本或图片添加自定义的CSS样式。
例如:我们可以选择一张水印图片,让他固定于面页底部的位置,目标链接路径我们可以这样写:javascript:void(0)"style="position:absolute; bottom:50px; right:50px;
那么我们得到的A标签实际代码应该是这样子<a javascript:void(0)" style="position:absolute; bottom:50px; right:50px;">
其他常用链接代码
1、打电话tel:10086
2、发短信sms:10086
3、播放SD卡上的视频file:///mnt/sdcard/01.mp4 (仅安卓系统有效)
4、返回链接javascript:history.go(-1);
5、首页链接file:///android_asset/index.html (仅安卓系统有效)
6、返回顶部锚链接#top

