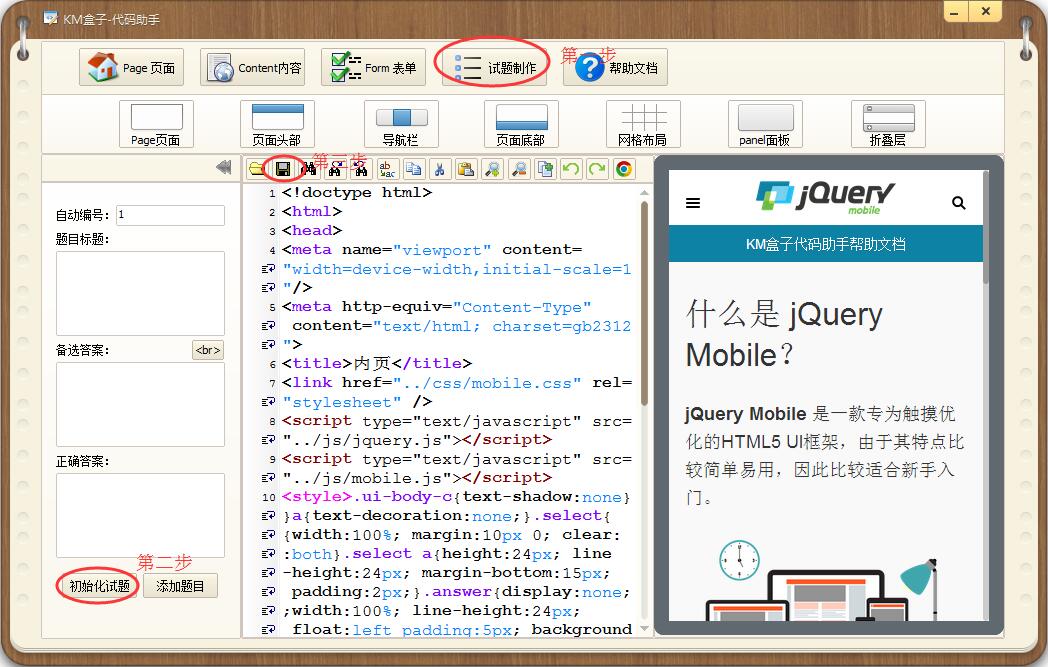
第一步,打开代码助手,可以看到工具栏添加一个试题制作按钮。

第二步,点击初始化试题,编辑器中会相应的生成试题页面的代码,然后保存。

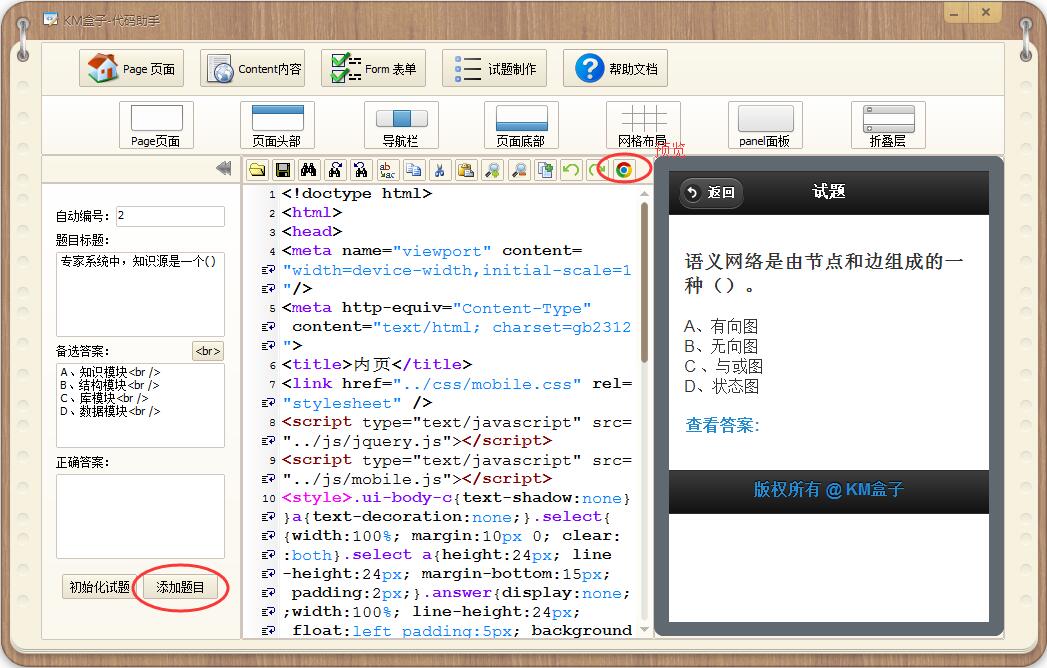
填写题目标题、备选答案(非选择题时可以留空)、正确答案,接着点添加题目,然后我们也可以预览下效果。
第三步,重复同样的操作添加题目,直到所有题目录入完毕,然后全选复制所有代码。

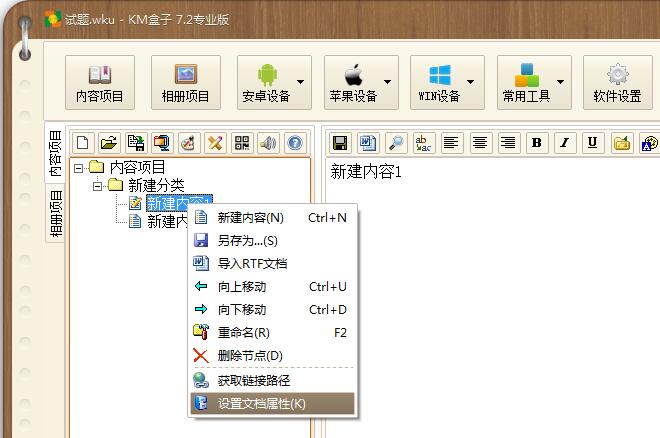
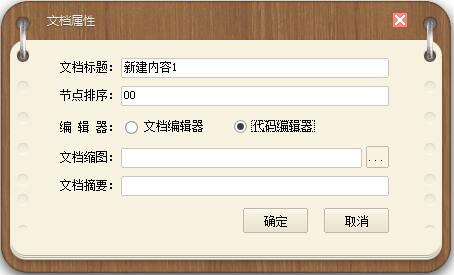
第四步,回到KM盒子软件主界面,新建一个节点,然后右键设置文档属性,将编辑器类型设成代码编辑器。

第五步,将刚才复制的试题代码粘贴到编辑器中并保存。

这样一个试题页面就制作完成了。
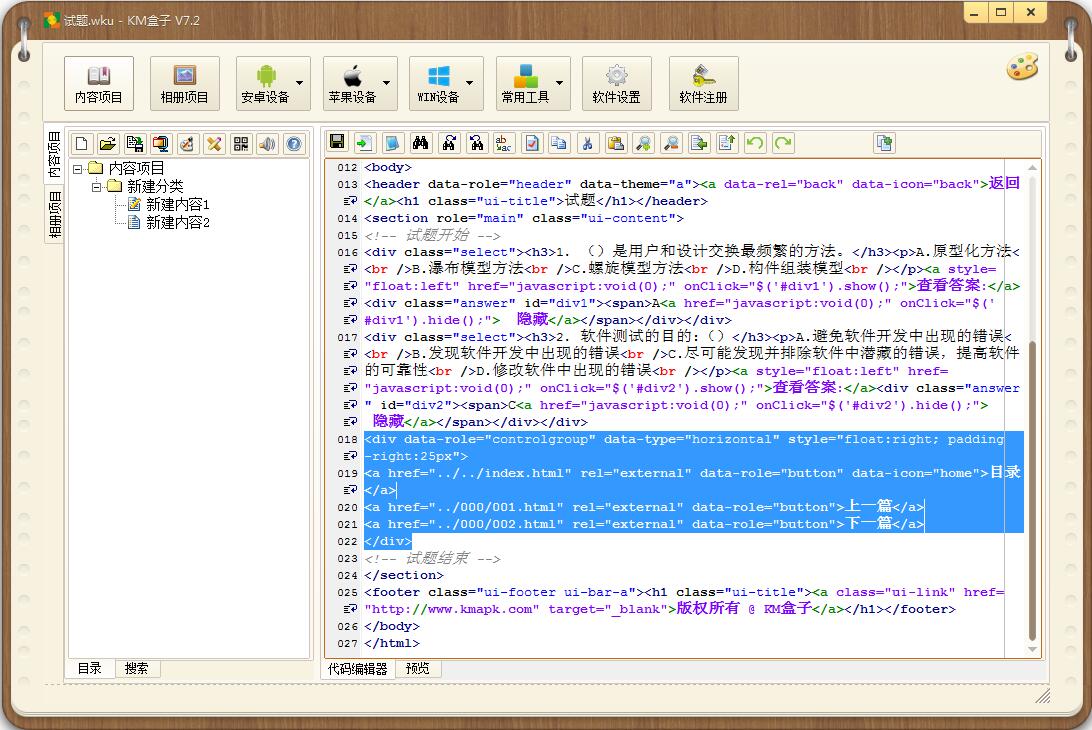
由于整个页面都是html源代码,所以我们也可以手动添加修改这些代码。比如在底部插入上一篇和下一篇按钮。
<div data-role="controlgroup" data-type="horizontal" style="float:right; padding-right:25px"> <a href="../../index.html" rel="external" data-role="button" data-icon="home">目录</a> <a href="../000/001.html" rel="external" data-role="button">上一篇</a> <a href="../000/002.html" rel="external" data-role="button">下一篇</a> </div>
但然,你也可以做更多的个性修改。或者从其他网页复制html代码粘贴到编辑器中。

