
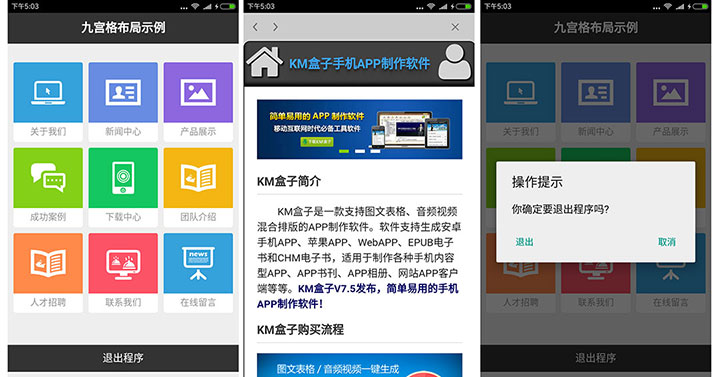
演示效果示例APP下载https://www.kmbox.cn/app/hgwbh.apk
操作步骤:
1、制作一个index.html文件,查看代码https://www.kmbox.cn/app/hgwbh.txt
主要js代码:
<script>window.onload = function(){document.addEventListener('deviceready', this.onDeviceReady, false);}
function iaopen(url){var ref = window.open(url, '_blank', 'hidden=yes');ref.show();}
function exit(){navigator.notification.confirm("你确定要退出程序吗?",function(i){if(i==1){}if(i==2){navigator.app.exitApp()}},"操作提示","取消,退出")};</script>
写了两个函数iaopen(url)用来打开指定网址,在顶部增加导航前进、后退和关闭,exit()用来提示是否退出程序。
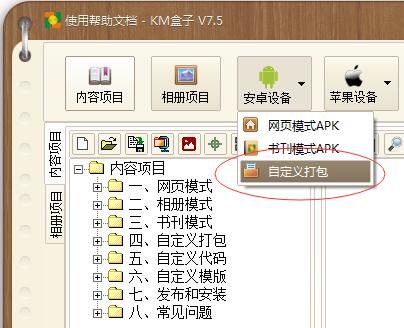
2、点击KM盒子安卓设备菜单->自定义打包

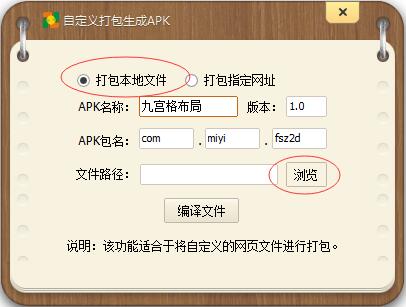
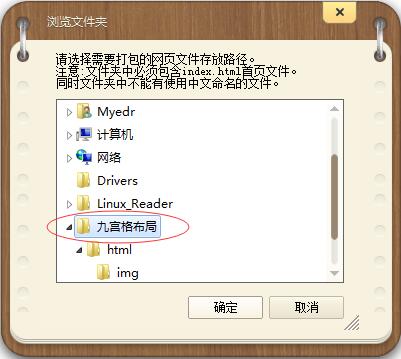
3、将index.html和用到的图片放到一个文件夹下面,然后点击浏览选择打包这个文件夹。


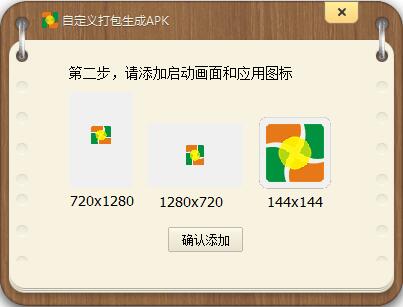
4、点击编译文件,然后添加坚屏、横屏和图标

5、最后生成APK保存,OK大功告成!

