
演示例子效果:http://www.mamiyi.cn/app/yr2017/index.html
操作步骤:
一、新建项目,准备好文章,编辑排版好。

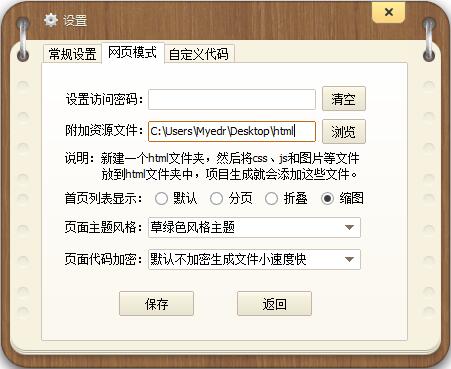
二、点击软件设置

1、设置附加资源文件,这里用到的附加资源文件下载网址:http://www.mamiyi.cn/app/yr2017/fjzy.zip

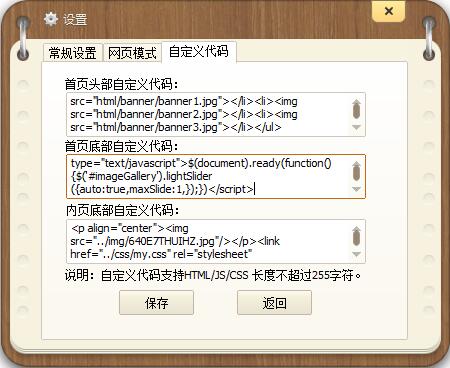
2、设置自定义代码,然后保存。
这个例子主要是通过自定义代码给首页头部添加一个Banner轮播幻灯。在内页右侧底部添加一个返回顶部的浮动图标。

内页底部添加长按识别二维码广告图片和返回顶部代码。
<p align="center"><img src="../img/640E7THUIHZ.jpg"/></p><link href="../css/my.css" rel="stylesheet" type="text/css"><script type="text/javascript" src="../js/my.js"></script>
首页顶部添加Banner幻灯
<ul id="imageGallery" class="gallery list-unstyled"><li><img width="100%" src="html/banner/01.jpg"></li><li><img width="100%" src="html/banner/02.jpg"></li><li><img width="100%" src="html/banner/03.jpg"></li></ul>
<link rel="stylesheet" href="html/banner/lightSlider.css"><script src="html/banner/lightSlider.js"></script><script type="text/javascript">$(document).ready(function(){$('#imageGallery').lightSlider({auto:true,maxSlide:1,});})</script>

