操作步骤:
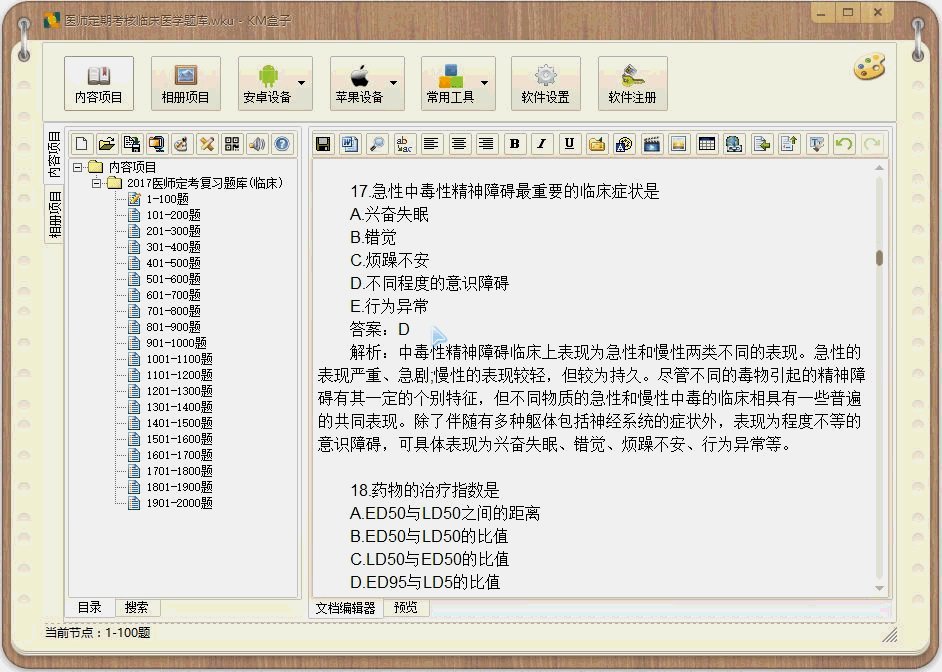
1、复制试题粘贴到编辑器中,右键清理下格式,或者使用排版助手一键排版下。
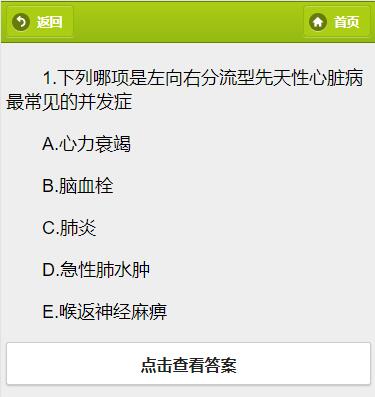
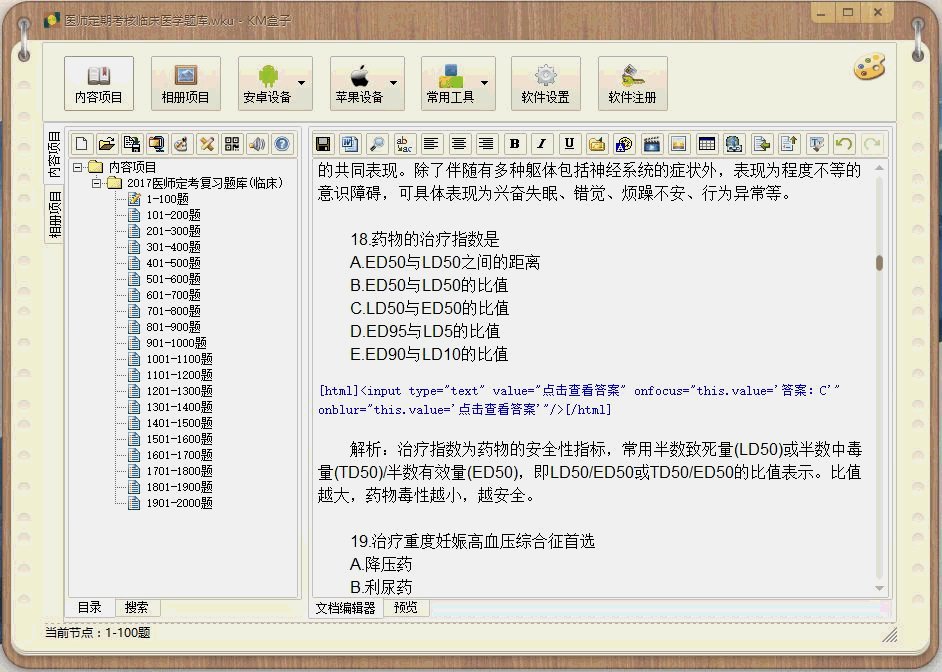
2、我们要实现的效果如下图,在题目下方插入一个按钮点击后显示正确的答案。

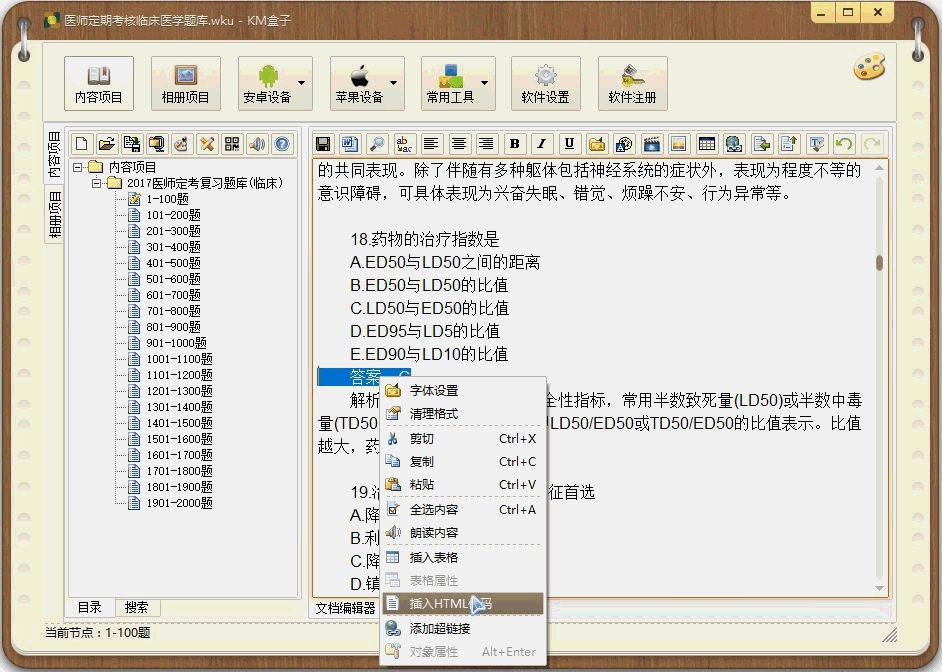
3、点击右键插入HTML代码,操作如下:

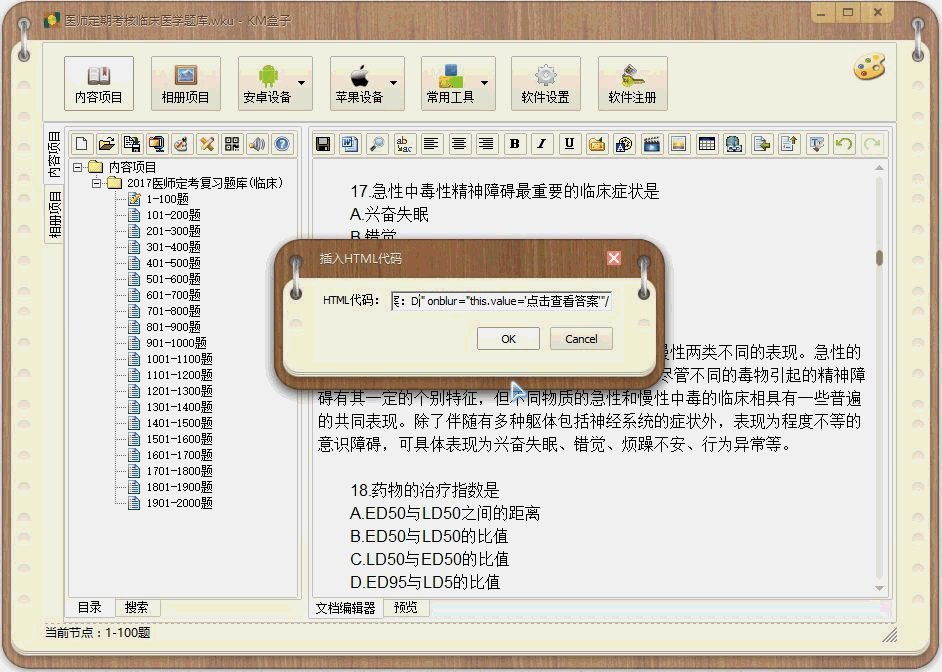
4、插入代码操作演示:
例如:选择题可以插入代码:<input type="button" value="点击查看答案" onclick="$(this).val('答案:A').button('refresh')"/>
填空题可以插入代码:<input type="text" value="点击查看答案" onfocus="this.value='这是填空题!'" onblur="this.value='点击查看答案'"/>
简答题可以插入代码:<input type="button" value="点击查看答案" onclick="alert('这是简答题!')"/>
5、使用批量替换功能

很多时候试题的答案都ABCDE的重复,我们可以使用批量替换功能减轻手工输入。例如批量将:答案:A 替换成:[html]<input type="button" value="点击查看答案" onclick="$(this).val('答案:A').button('refresh')"/>[/html] 接着再批量替换:答案:B、答案C...
