1、如何导出WebAPP操作步骤:

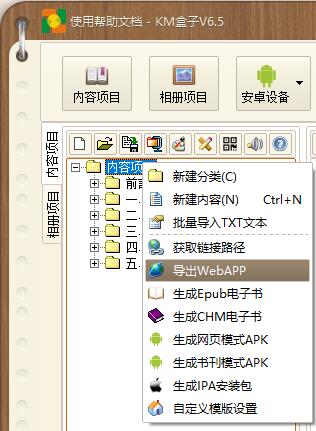
首先在需要导出的分类目录上右键,然后在弹出的菜单中选择“导出WebAPP”。

接着弹出操作提示窗口,询问“是否要将当前目录导出生成WebAPP”,点击确定后程序开始生成HTML网页。

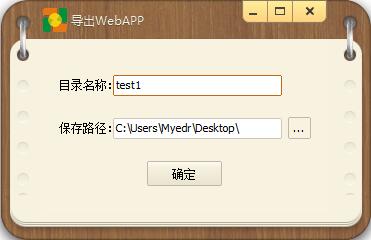
生成完成后会弹出保存窗口,填写目录名称和选择保存路径后点确定,这时WebAPP就导出完成,并保存到了指定的路径。
2、打开index.html文件,添加<meta>标签和分享缩图。
优化<meta>标签关键词和描述,有利于搜索引擎收录,例如:
<meta name="keywords" content="手机电子书制作,手机app制作,app开发软件,app制作软件" />
<meta name="description" content="KM盒子是一款支持文字、表格、图片、视音频混合排版的手机APP制作软件。" />
由于微信默认是读取网页中的第一张图片做缩略图,所以添加微信分享显示缩图,可以在<body>标签下添加一个DIV隐藏层,然后把图片放里面,图片的大小要求512X512以上。
例如:
<div style="margin:0 auto;display:none"><img src="http://www.kmbox.cn/images/kmlogo.jpg"></div>
3、如何上传到服务器空间

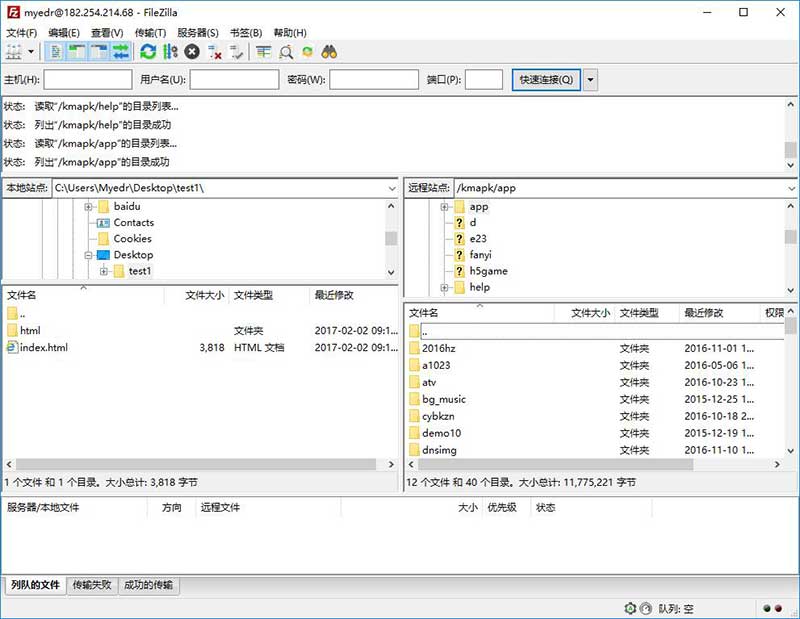
建议使用Filezilla将导出的WebAPP上传到自已的FTP服务器空间。上传完成后的例子演示:http://www.kmbox.cn/help/

最后使用软件的二维码制作功能,将上传后的访问网址生成二维码,然后就可以在微信朋友圈分享了。
