首先,要让APP提示更新,我们需要满足两个条件(1)要有自己的服务器空间用来存放新版的APP给用户下载;(2)要在服务器空间上存放一个给APP端调用的程序文件(可以是js\php\aspx)用来判断版本返回显示提示更新内容。
我这里以JS文件做下示例:
1、新建一个js文件,可以按不同版本命名,例如up01.js,代码如下:
document.writeln("<style type=\"text/css\">");
document.writeln(".msg24 { padding-left: 5px; width: 320px; }");
document.writeln(".msg24 .tips { font-size: 14px; font-weight: bold; color: #404040;");
document.writeln("background: url(http://www.kmbox.cn/images/msg_bg.png) no-repeat;");
document.writeln("border: 1px solid #ddd; padding: 17px 10px 17px 56px; line-height: 22px; width: 240px; }");
document.writeln(".msg24 .tips { background-position: 15px -888px; border-color: #ffcc7f;");
document.writeln("background-color: #ffffe5; }");
document.writeln("</style>");
document.writeln("<div class=\"msg24\">");
document.writeln(" <p class=\"tips\">当前版本有更新:<a href=\"http://www.kmbox.cn/special/arc-208.html\">下载安装最新版</a>!</p> ");
document.writeln("</div>");
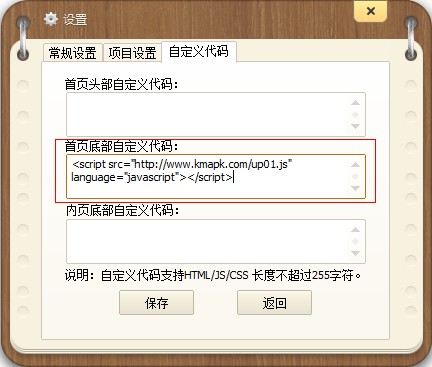
2、在APP首页底部添加调用代码:

<script src="http://www.kmbox.cn/up01.js" language="javascript"></script>
这样,当用户手机联网时,并且服务器上有的http://www.kmbox.cn/up01.js文件时,就会在APP底部显示当前版本有更新。手机没有联网或者服务器上没有up01.js时就不显示。

